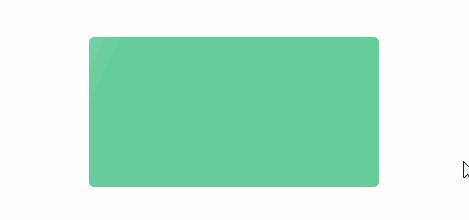
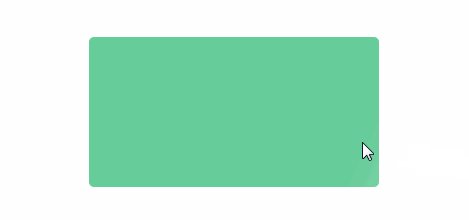
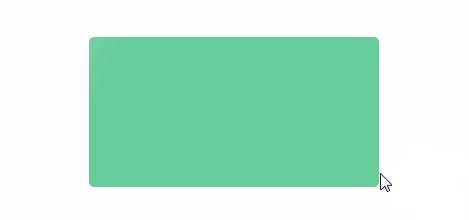
CSS3实现鼠标滑过光影效果,可以加在图片上也可以加在其他容器上,一个不错的提示。本例是加在div上面。
CSS部分:
.mydiv{
width:290px;
height:150px;
overflow:hidden;
background:#6c9;
position:relative;
border-radius: 5px;
margin:50px auto;
}
.mydiv .light{
position: absolute;
top: 0;
left:-100%;
width:100%;
height:100%;
/使用hsla方式,二选一/
background-image: -webkit-linear-gradient(0deg,hsla(0,0%,100%,0),hsla(0,0%,100%,.5),hsla(0,0%,100%,0));
/使用rgba方式,二选一/
background-image:-webkit-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
transform:skewx(-25deg);
}
.mydiv:hover .light{
left:100%;
-webkit-transition:all .3s ease;
transition: all .3s ease;
}
HTML部分:
<div class="mydiv">
<i class="light"></i>
</div>
顺便解释一下hsla与-webkit-linear-gradient:
hsla:
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%
A:Alpha透明度。取值0~1之间。
-webkit-linear-gradient:
-webkit-linear-gradient( [ || ,]? , [, ]* )
参数详解:
渐变的方向:可以是角度,也可以是方向:top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。
接下来是渐变的起始颜色,至少两个值,多个值就按多种颜色渐变

除特别注明外,本站所有文章均为原创,转载请注明原文链接:https://www.myblogbo.com/article/14.html